
Summary
Alibaba is the leading Travel and Hospitality company in Iran with 4M+ MAU. We redesigned Alibaba's website in 2019, which I've written about it in the Medium article Design Systems at Alibaba from a design systems perspective. In the redesign - during which I was the product designer of the Web Experience team and the DSM -, many of the components were revamped, and one of the most important ones was the search component which had a key part in users' journey in all of the products.
Issues
We updated the search bar based on the new design language but still, its main function was only to edit the search.

Search bar redesign
So we dug into requirements and current issues with the search:

The JTBD for the search bar was to allow the user to edit the search but also give feedback on the current search without getting in the way or creating noise on the page.
To implement possible solutions, the search bar had to support multiple states:

The state machine for search bar
Going further I documented these conditions using Modes (dependent on attributes), and States (altered by interactions) for the engineers to implement. I also provided the pure CSS code myself.
Modes
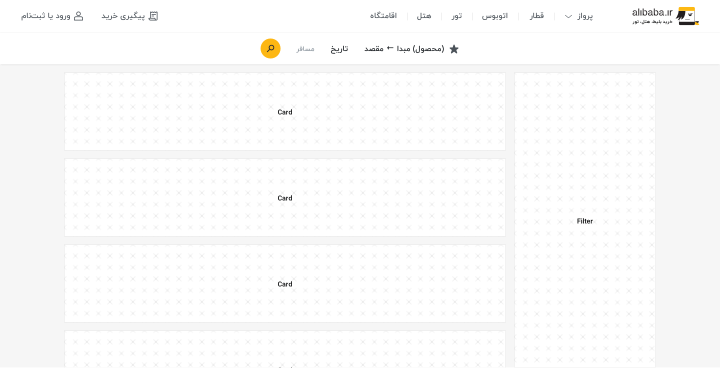
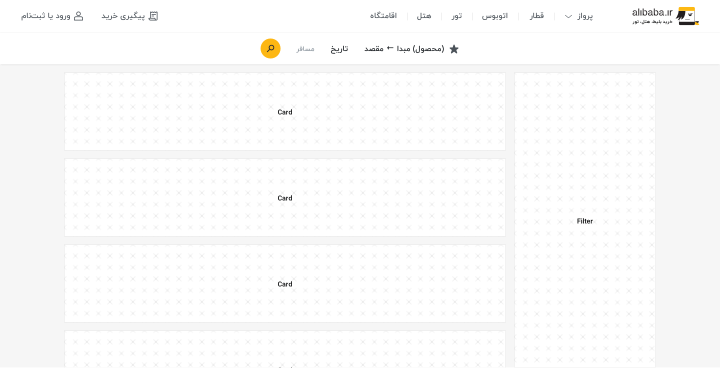
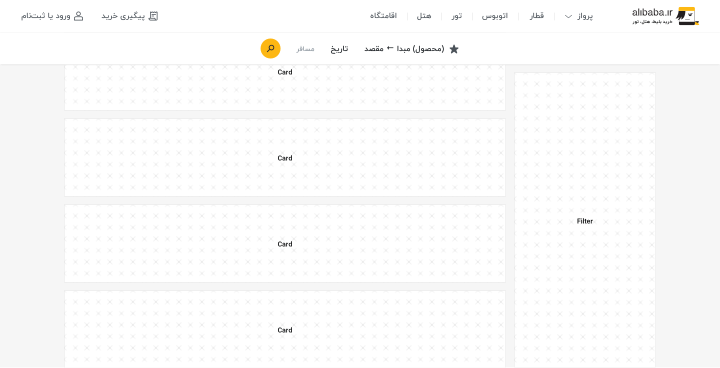
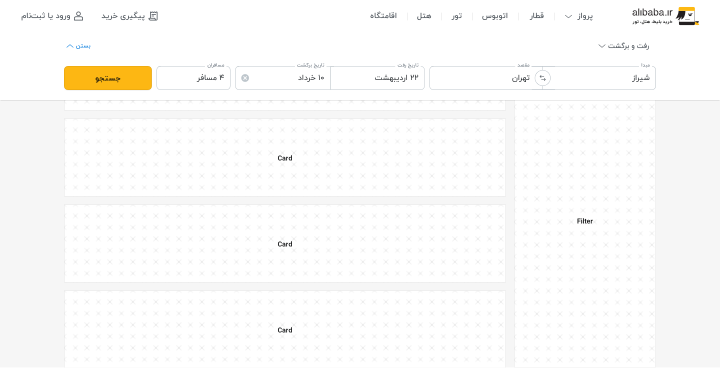
Due to the specific requirements of each product (vertical), the default state of the Search bar would differ in the default state:
| Collapsed Mode Showing search summary by default Attributes: Flight, Train, Tour Triggers: 1. Click on the search bar → Expanded State |
 |
|---|---|
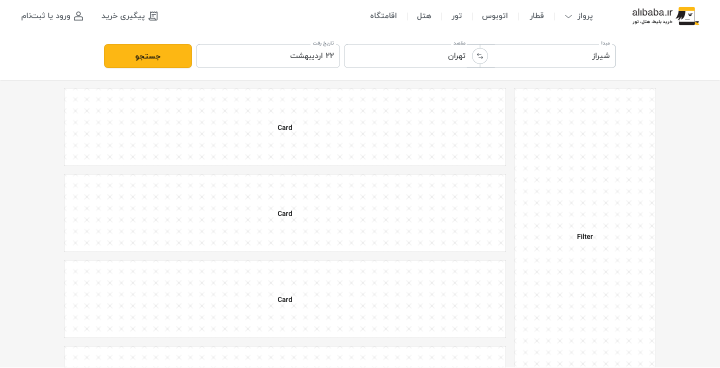
| Expanded Mode Showing search text fields by default Attributes: Bus, Hotel, Accommodation |
 |
Micro-interactions
1. Default ↔ Fixed
| Default state While being on (or by returning to the) top of the page, the search bar returns to the Default state Triggers: 1. Scroll down (64px) → Fixed mode |
 |
|---|---|
| Fixed state By scrolling down, the search bar gets fixed at the top of the page Triggers: 1. Scroll on top → Default mode |
 |
2. Expand ↔ Collapse
| Collapsed state Triggers: 1. Click on Seach bar (or button) → Expanded state |
 |
|---|---|
| Expanded state Triggers: 1. Click on "Close" button → Collapsed state 2. Scroll up or down → Collapsed state |
 |
Transitions
The transition between collapsed and expanded states in the search bar happens with the following animation:

Expand Animation – Transition from collapsed to expended state
| Element | Property | Animation |
|---|---|---|
| .summery | opacity: 0; |
function: cubic-bezier (0.3, 0.61, 0.09, 1.38)duration: 0.3 |
| .inputs | opacity: 1; scale: 1; |
|
| .container | height: max-content;96px (Bus, Hotel, Tour)136px (Dom Flight)128px (Train)338px (Int Flight Multi) |
.expand-anim {
animation: expand;
animation-iteration-count: infinite;
animation-duration: 0.5s;
animation-timing-function: cubic-bezier(0.445, 0.050, 0.550, 0.950);
}
@keyframes expand {
0.00% {transform: scale(0);}
21.12% {transform: scale(1.1415);}
47.41% {transform: scale(0.9841);}
73.71% {transform: scale(1.0018);}
100.00% {transform: scale(0.9998);}
}
Collapse Animation – Transition from expanded to collapsed state
| Element | Property | Animation |
|---|---|---|
| .summery | opacity: 1; |
function: ease-outduration: 0.1 |
| .inputs | opacity: 0;scale: 0; |
|
| .container | height: 64px |
Framer Prototype
Key Takaways
I spent a lot of time crafting this micro-interaction and I've learned alot on the animation and engineering sides, from motion semantics to implementing complex animations in Pure CSS.
Although the time spent on crafting this micro-interaction may not worth it, But at the end of the day, working with it in the action and also the positive feedbacks from folks inside and outside was very satisfying 😇.
It's hard to measure the impact of this type of works, but I believe micro-interactions give soul and character to products. I'm still learning about micro-animation design and sometimes put my experiments on LottieFiles or Codepen.